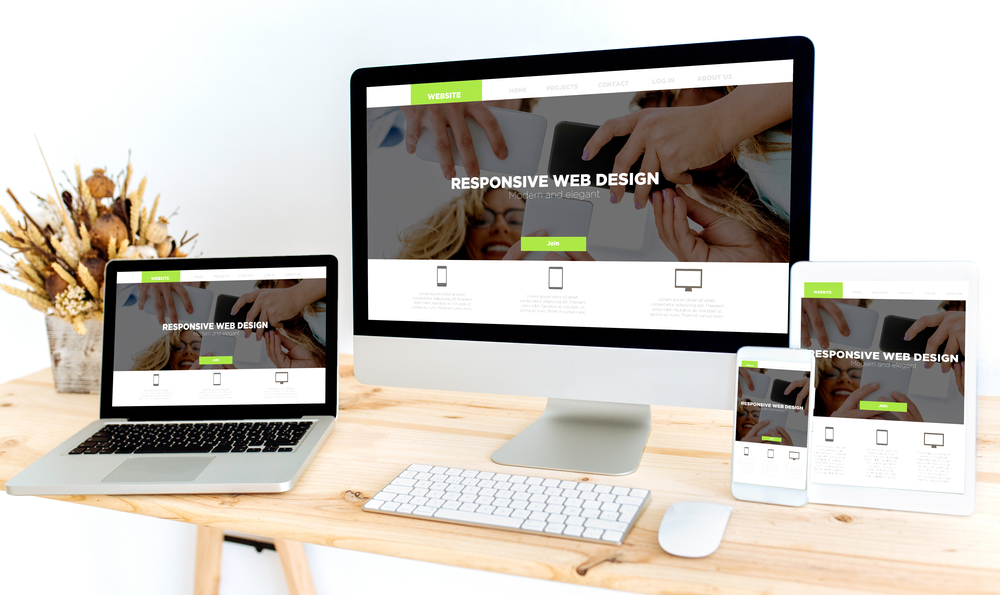
In today’s digital age, having a responsive website design is essential for any business looking to succeed online. With a growing number of users accessing websites on various devices such as smartphones, tablets, and desktops, having a website that adapts to different screen sizes and resolutions is crucial. In this article, we will discuss the importance of responsive website design and provide a step-by-step guide on how to create an effective responsive website design for your business.
Introduction
With the increasing use of mobile devices, having a responsive website design has become a necessity for businesses looking to reach a wider audience and improve their online presence. A responsive website design ensures that your website looks and functions well on all devices, providing users with a seamless browsing experience. In addition, responsive website design also helps improve SEO rankings, as search engines like Google prioritize mobile-friendly websites in search results.
Importance of Responsive Website Design
Improved User Experience: A responsive website design ensures that users can easily navigate and access your website on any device, leading to a positive user experience and increased engagement.
Increased Mobile Traffic: With the rising number of mobile users, having a responsive website design can help attract more mobile traffic to your website and improve conversions.
Better SEO Rankings: Search engines prioritize mobile-friendly websites in search results, so having a responsive website design can help improve your SEO rankings and visibility online.
Cost-Efficient: Instead of creating separate websites for desktop and mobile users, a responsive website design allows you to maintain a single website that works well on all devices, saving you time and resources.
Steps to Create an Effective Responsive Website Design
Define Your Goals: Before creating a responsive website design, it’s essential to define your goals and objectives. Understand your target audience, business objectives, and key features you want to include on your website.
Plan Your Content Strategy: Create a content strategy that is optimized for mobile users, with clear and concise content that is easy to read on smaller screens. Think about how your content will be organized and displayed on different devices.
Choose a Responsive Website Template: Select a responsive website template or theme that is mobile-friendly and easy to customize. Look for templates that are optimized for speed and performance to ensure a seamless user experience.
Optimize Images and Videos: Reduce the file size of images and videos on your website to improve loading times on mobile devices. Use responsive images and videos that adapt to different screen sizes without compromising quality.
Implement Responsive Design Principles: Use CSS media queries to create responsive layouts that adjust to different screen sizes and resolutions. Optimize typography, navigation, and buttons for mobile users to improve usability.
Test Your Website: Before launching your responsive website design, thoroughly test it on various devices and browsers to ensure that it works well on all platforms. Use tools like Google’s Mobile-Friendly Test to check for any issues or errors.
Monitor Performance: Monitor the performance of your responsive website design regularly to identify areas for improvement. Analyze user behavior, conversion rates, and loading times to optimize your website for better results.
Conclusion
Creating an effective responsive website design is essential for businesses looking to succeed online and reach a larger audience. By following the steps outlined in this article, you can create a responsive website design that provides users with a seamless browsing experience on all devices. Remember to prioritize user experience, optimize content for mobile users, and test your website regularly to ensure optimal performance. With a responsive website design, you can attract more mobile traffic, improve SEO rankings, and increase conversions for your business.